Wenn wir in der EU eine Website betreiben, die bei den Besuchern Cookies für Präferenzen, Statistik oder Marketing setzt, brauchen wir einen Cookiebanner. Darüber sind sich die meisten Rechtsanwälte einig. Die gesetzliche Grundlage dafür kommt von der EU und findet sich in der Datenschutzgrundverordnung, kurz DSGVO, die seit 2018 in Kraft ist. Auf Englisch sprechen wir von der General Data Protection Regulation, kurz GDPR.
Durch diese Verordnung und ihren Einfluss auf das Sammeln persönlicher Daten, beispielsweise über Aufzeichnungen zum Nutzerverhalten in Form von Cookies, ist ein ganz neuer Geschäftszweig entstanden. Findige Programmierer haben Unternehmen gegründet, die Cookie-Banner anbieten, um Websites DSGVO-konform zu betreiben. Gesetzeskonform implementiert, haben Websitebesucher über sie die Möglichkeit, Cookies mit jeweils einem Button entweder komplett, oder nur die für den ordnungsgemäßen Betrieb der Website notwendigen Cookies zu akzeptieren.
Unter den Unternehmen, die Cookie-Banner anbieten, finden sich bessere und schlechtere Lösungen, und leider auch solche, die gar nicht richtig funktionieren, sondern nur kosmetischer Natur sind. Ich zeige dir, wie du die Funktion deines Cookie-Banners kostenlos testen kannst. Alles was du dafür brauchst, ist ein Computer mit einem Browser. Die Anleitung funktioniert mit allen Betriebssystemen und in allen Browsern, von Google Chrome über Mozilla Firefox bis hin zu Microsofts Edge.
Funktion deines Cookie-Banners testen
Um die Funktion unseres Cookiebanners zu testen, benötigen wir lediglich einen Browser. Ich benutze verschiedene, aber hauptsächlich Google Chrome und zeige dir im Folgenden Schritt für Schritt, wie du testen kannst, ob dein Cookie-Banner auch wirklich das tut, was er verspricht. In meinem Beispiel verwende ich Google Chrome und zeige dir anhand der Website von den Günter Coffee Roasters, wie du überprüfen kannst, ob dein Cookie-Banner funktioniert.
1. Die »Untersuchen«-Funktion
Wir rufen unsere Website in einem Inkognito-Fenster beziehungsweise privatem Fenster unseres Browsers auf. Dieses öffnen wir entweder per Rechtsklick auf unser Browser-Symbol in der Taskleiste, via der drei Punkte/Striche oben rechts im Browser oder per Tastenkombination, aka Hotkey:
- Für Google Chrome und Microsoft Edge:
In Windows: STRG + SHIFT + N
In Mac OS: CMD + SHIFT + N - Für Mozilla Firefox:
In Windows: STRG + SHIFT + P
In Mac OS: CMD + SHIFT + P
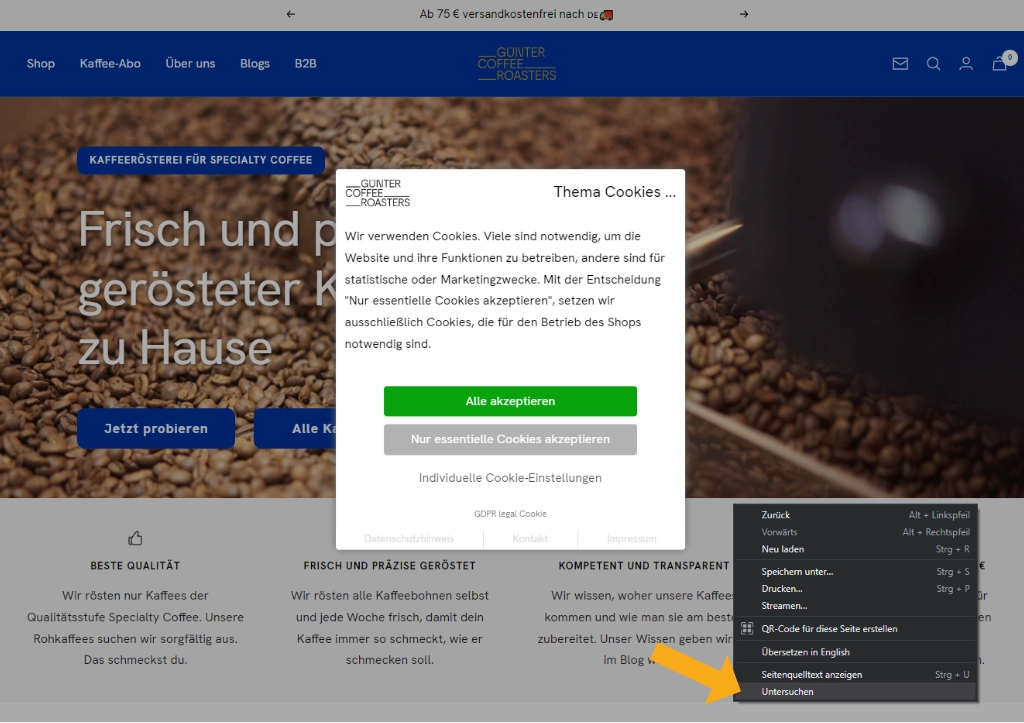
Jetzt geben wir die Webadresse ein, auf der wir prüfen wollen, ob der Cookie-Banner funktioniert. Ist die Website geladen, klicken wir mit der rechten Maustaste irgendwo auf die dargestellte Webseite und wählen »Untersuchen« aus.

2. Cookies finden
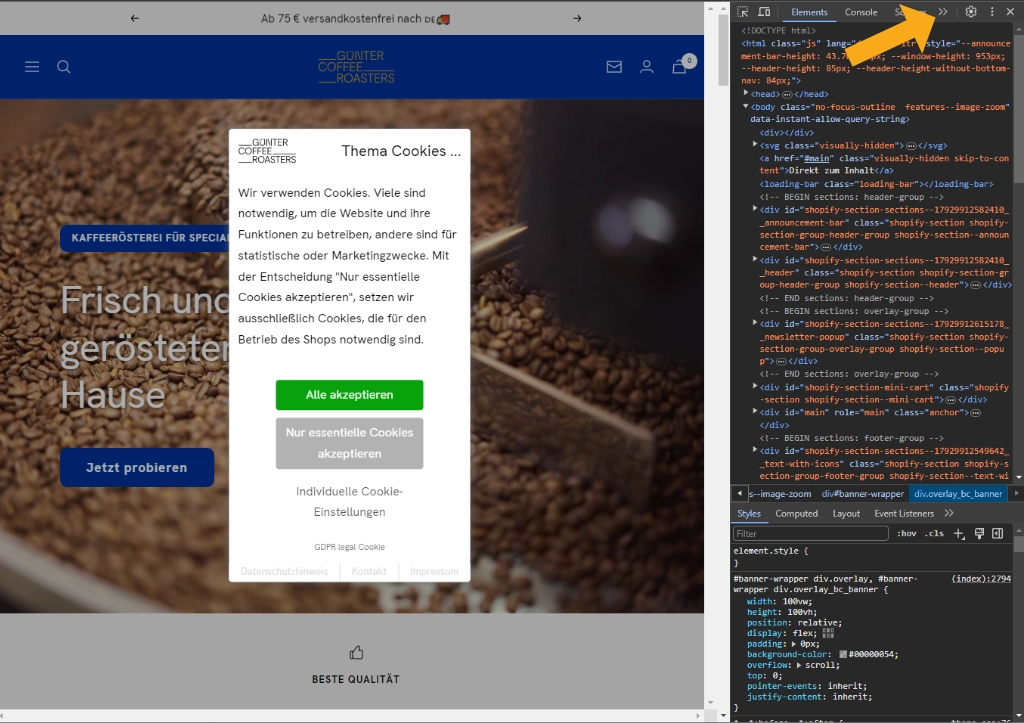
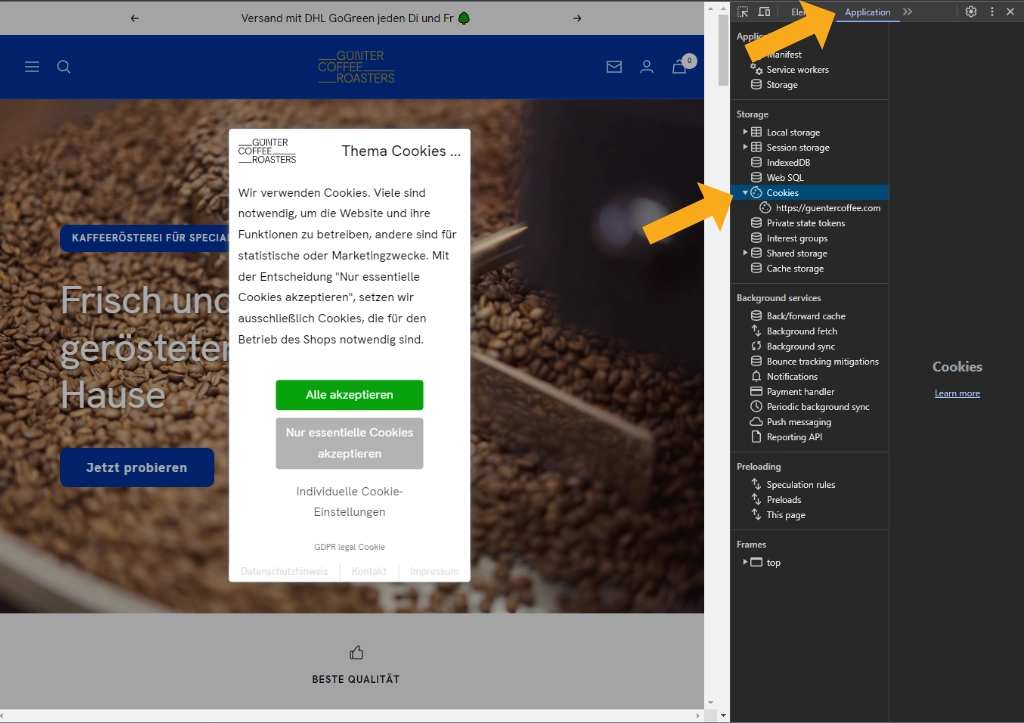
Eine Ansicht öffnet sich, entweder unten oder rechts, in der einige Teile des Website-Codes zu sehen sind. In Google Chrome und Microsoft Edge klicken wir auf die zwei Pfeile und wählen »App« aus. In Firefox müssen wir »Web-Speicher« auswählen.

Anschließend öffnet sich eine Liste. In dieser suchen wir nach dem Begriff »Cookies« und klappen diesen mit einem Klick auf den Pfeil oder einem Doppelklick auf den Begriff auf.

Darunter erscheinen dann alle Webadressen, die Cookies für unsere besuchte Website speichern möchten. Das können neben unserer eingegebenen Adresse auch Adressen von Drittanbietern sein, zum Beispiel doubleclick.net, einer Domain von Google, die für Werbezwecke genutzt wird. In vielen Browsern sind Drittanbieter-Cookies mittlerweile aber standardmäßig deaktiviert.
3. Cookie-Ansicht
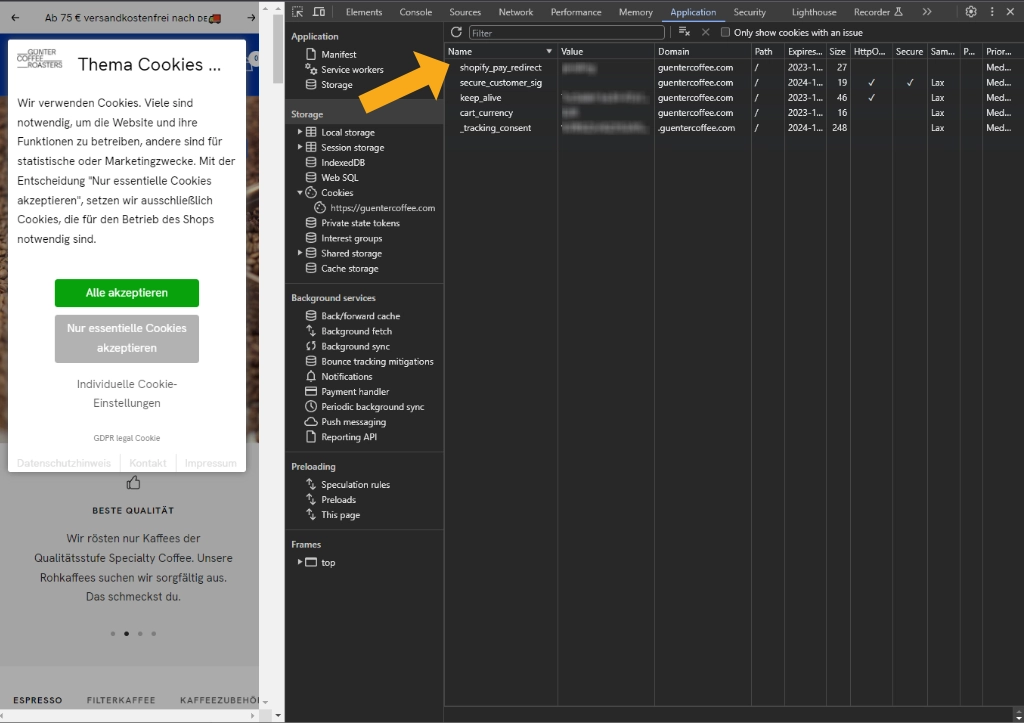
Klicken wir auf die von uns aufgerufene Webadresse, werden alle Cookies angezeigt, die schon gesetzt worden sind, obwohl wir im Cookie-Banner noch nichts ausgewählt haben. Welche davon bereits vor der Auswahl zulässig sind, schauen wir uns im Folgenden für unser Beispiel genauer an. Eine Faustregel ist, dass die Zulässigkeit unwahrscheinlicher wird, je mehr Cookies hier bereits auftauchen.

Die Cookies in unserem Beispiel sind notwendig, um die Funktion der Seite zu gewährleisten. Darüber geben in diesem Fall auch die Namen mehr oder weniger Aufschluss. Bei shopify_pay_redirect, secure_customer_sig, keep_alive und cart_currency handelt es sich um Cookies, die von der Beispielwebsite für die ordnungsgemäße Funktion des Onlineshops benötigt werden. Der Cookie _tracking_consent speichert die Tracking-Präferenzen des Besuchers.
Je nach Art der Website und eingesetztem Dienstleister, in unserem Beispiel ist es Shopify, werden hier verschiedene Cookies gesetzt. Wichtig ist, dass dabei noch keine nicht notwendigen Cookies vorkommen.
4. Test: Alle Cookies akzeptieren
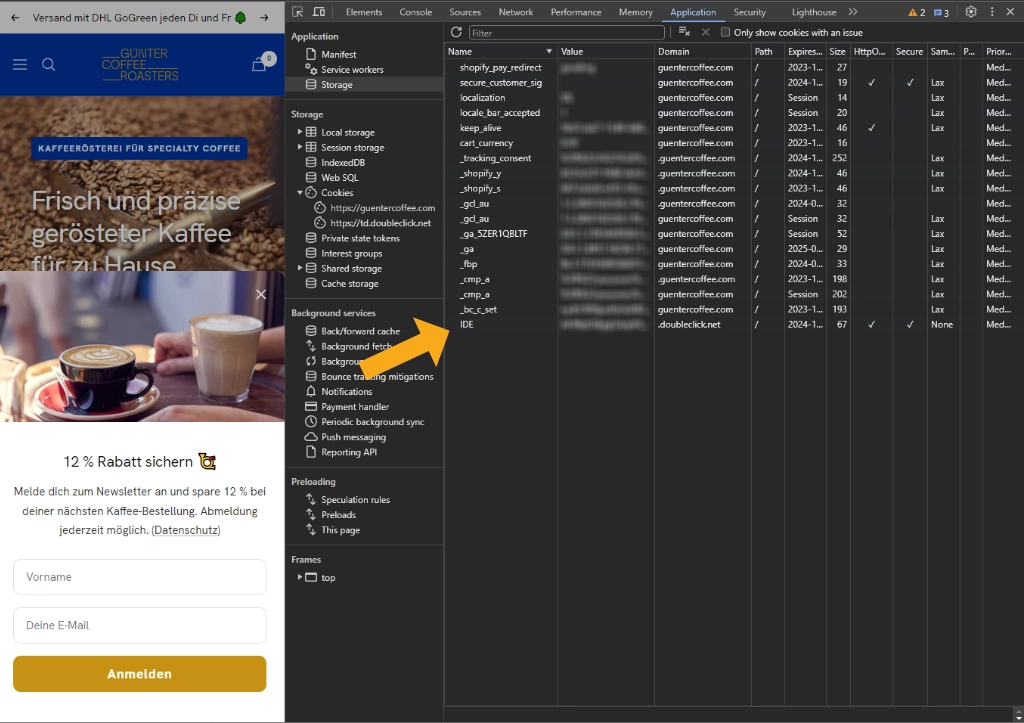
Akzeptieren wir alle Cookies auf der aufgerufenen Website links im Bild, füllt sich die Liste auf der rechten Seite in der Regel. Tut sie das nicht, liegt das entweder daran, dass der Cookiebanner falsch implementiert wurde, oder schlicht daran, dass dieser auf der aufgerufenen Website gar nicht benötigt wird und somit unnötigerweise implementiert wurde (mehr dazu liest du unter dem Punkt Wer braucht einen Cookie-Banner).

Auf dem Bild sehen wir, dass sich die Zahl der Cookies mehr als verdreifacht hat. Anstatt der 5 Cookies, die schon gesetzt wurden, bevor wir alle Cookies akzeptiert haben, sind es jetzt 18. Hinzugekommen sind zum Beispiel die Cookies für Google Analytics, die mit _ga beginnen und der Facebook Pixel unter dem Namen _fbp. Im nächsten Schritt überprüfen wir noch, ob auch der Button für »Nur essentielle Cookies akzeptieren« funktioniert.
5. Test: Nur notwendige Cookies akzeptieren
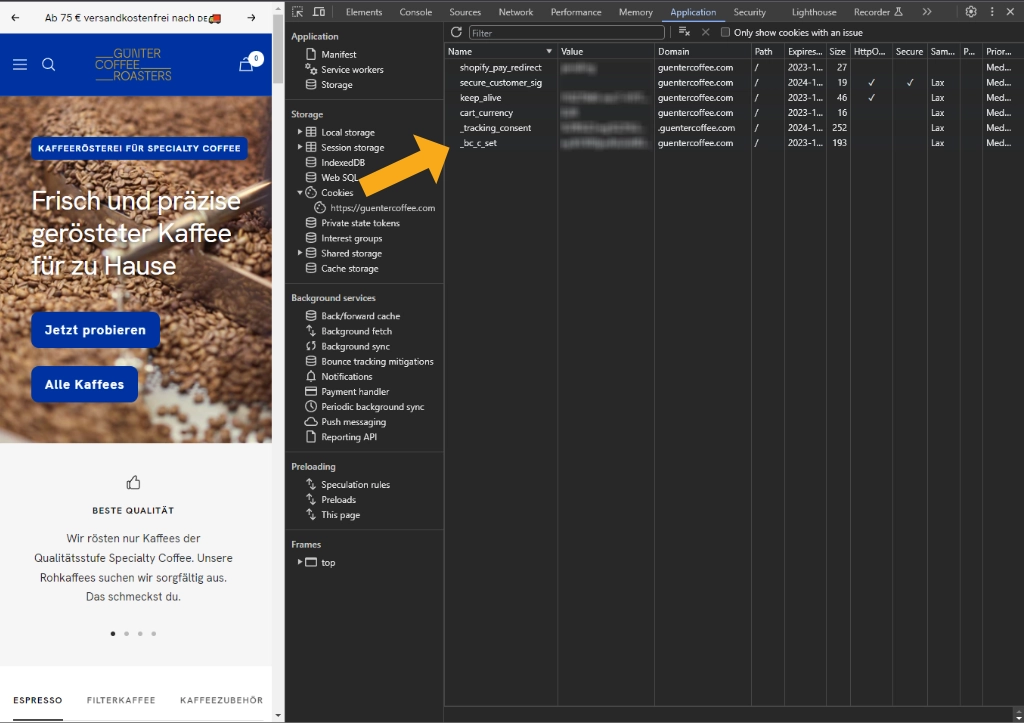
Um auf unserer Website wieder den Cookie-Banner auszulösen, müssen wir entweder alle Inkognito bzw. privaten Fenster schließen und dann erneut öffnen, oder wir löschen die Cookies manuell über das Schlosssymbol in der Adressleiste unseres Browsers (gilt für alle Browser). Jetzt rufen wir unsere Website wieder auf bzw. laden diese neu. Der Cookie-Banner sollte jetzt wieder erscheinen. Diesmal treffen wir die Auswahl »Nur essentielle Cookies akzeptieren«.

In den meisten Fällen taucht anschließend, wie in unserem Beispiel, ein zusätzlicher Cookie in der Liste auf. Im Cookie _bc_c_set wird gespeichert, welche Auswahl wir getroffen haben, damit der Cookie-Banner nicht bei jedem Besuch wieder angezeigt wird. Je nach Anbieter und Cookie-Banner heißt dieser Cookie aber anders.
Im Inkognito-Modus werden Cookies gelöscht, nachdem wir den Modus beenden, beispielsweise indem wir alle Inkognito-Fenster schließen. Im normalen Browser-Modus ist das nur der Fall, wenn wir eine entsprechende Einstellung in unserem Browser aktiviert haben.
Wie weiß man, welche Cookies notwendig sind?
Welche Cookies für die grundlegende Funktion einer Website essentiell sind, hängt stark vom Zweck der Website ab und welche zusätzlichen Dienste du nutzt. Für einen Blog wie meinen sind so gut wie keine Cookies notwendig. Bei einem Onlineshop sieht das schon deutlich anders aus.
Wenn du eine WordPress-Seite aufgesetzt hast und dort keine Plugins nutzt, kannst du in der Regel davon ausgehen, dass nur notwendige Cookies verwendet werden. Betreibst du einen Onlineshop, zum Beispiel über Shopify, werden in jedem Fall auch nicht notwendige Cookies anfallen. Vor allem für Zwecke der Statistik und gegebenenfalls auch des Marketings, je nachdem, welche Apps du nutzt. Viele große Anbieter von Web-Dienstleistungen wie Shopify stellen eine ausführliche Cookie-Erklärung zur Verfügung, in der alle Cookies aufgeführt, kategorisiert und erklärt sind.
Wenn du Dienste wie Google Analytics, digitale Ads, E-Mail-Marketing, Formulare oder ähnliche nutzt, nutzt du auch nicht notwendige Cookies auf deiner Website und brauchst einen Cookie-Banner.
Was sind Cookies?
Cookies sind Dateien, die verschiedene Informationen speichern und gegebenenfalls weitergeben. Im Bild oben sehen wir, dass Google Chrome zur Cookie-Ansicht folgende Spalten bereithält, die bei Edge oder Firefox gleich bzw. ähnlich sind:
- Name: Hier wird der Name des Cookies angezeigt. Meist ist dieser eher kryptisch als informativ, allerdings hilft er dabei, mehr über das jeweilige Cookie zu erfahren, zum Beispiel, indem wir den Namen in Anführungszeichen bei unserer Suchmaschine der Wahl eingeben.
- Wert (Value): Noch kryptischer als der Name eines Cookies ist üblicherweise das, was in der Spalte »Wert« eingetragen ist. Hier sind Informationen gespeichert, oft in verschlüsselter Form. Je nach Cookie geben sie Aufschluss über dein Surfverhalten, speichern Login-Informationen, Spracheinstellungen und vieles mehr.
- Domain: Hierbei handelt es sich um die Webadresse, von der aus der Cookie geladen und gespeichert wurde.
- Pfad (Path): Bei Pfad ist meist nur ein Schrägstrich zu sehen. Dieser drückt aus, dass das betreffende Cookie vom Quellpfad gespeichert wurde. Stünde noch etwas hinter dem Schrägstrich, wäre das der genaue Ort, von dem aus das Cookie gespeichert wurde.
- Läuft ab / Höchstalter (Expires / Max-Age): Hier ist eingetragen, wie lange ein Cookie gültig ist. Es gibt Sitzungs-Cookies, die gelöscht werden, nachdem der Tab oder Browser geschlossen wird, und persistente Cookies, die eine längere Zeit auf dem Endgerät verbleiben. Bei letzteren ist ein genaues Datum im folgenden Format angegeben: 2025-12-06T20:40:20.000Z (Beispiel).
- Größe (Size): Hier entnimmst du die Größe der jeweiligen Cookiedatei in Bytes.
- HttpOnly: Bei einem Haken zeigt dieses Feld an, dass das Cookie nur über HTTP verwendet werden soll und eine Änderung durch JavaScript nicht erlaubt ist.
- Secure: Wenn dieses Feld mit einem Haken versehen ist, kann das Cookie nur über eine sichere HTTPS-Verbindung an den Server gesendet werden.
- SameSite, Partition Key und Priorität (Priority). Auf diese Spalten gehe ich hier nicht näher ein.
Wer braucht einen Cookie-Banner?
Jede Website, auf der nicht nur notwendige Cookies genutzt werden, benötigt einen Cookiebanner. Werden nur notwendige Cookies genutzt, ist kein Cookiebanner erforderlich (laut EuGH-Urteil vom 1. Oktober 2019), hier reicht ein Hinweis auf die notwendigen Cookies in der Datenschutzerklärung, die in Deutschland ohnehin jede Website benötigt.
Sobald eine Website Inhalte von Dritten lädt, zum Beispiel für eine Bewertungsfunktion via Dienstleister, eingebettete YouTube-Videos, oder andere Plugins ist immer ein Cookiebanner erforderlich.